とりあえず、IEで起こる文字化けについて調べてみました。
1:IEでは、HTMLで文字コード宣言がある場合はその宣言の文字コードを使用する
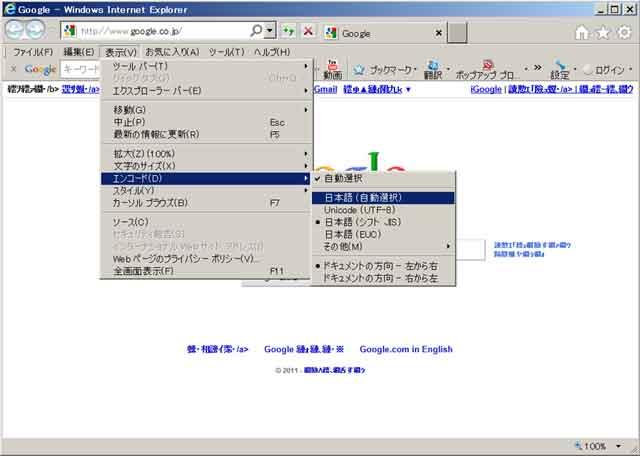
2:HTMLで文字コード宣言がない場合は、「エンコード」メニューでのユーザーが最後に選択した文字セットが使用される
3:「エンコード」でユーザーが最後に選択したのが「自動選択」でだった場合、IEは表示可能な様々な文字セットの中から、そのページを表示するのに 適切と思われる文字コードを自動的に選択する
4:「エンコード」でユーザーが最後に選択したのが「日本語(自動選択)」であった場合、IEはJIS、Shift_JIS、EUCのいずれかから、もっともそのページを表示するのに適切と思われる文字コードを自動的に選択する
らしいです。
特に4に注目。
1~3までは大丈夫かなと思ってたら4で思わぬ落とし穴。
全世界共通を目指したUtf-8が「日本語(自動選択)」が選ばれていた場合の候補に含まれていないという。
現時点での最新であるIE9 Betaでも直っていないようで、素敵に文字化けしてくれました。
これはGoogleでも同様。自動選択にした場合には

とまぁ素敵に文字化けしてくれるわけです。
UTF-8にしたままの回避策がイマイチどれもパッとしないようで。IE6ではOKだけど7以降は駄目とか。
このサイトはCSS含めて全てUTF-8にしてるのでどうしようかなーってところですねー。
IEの対応待ちにするか、Shift-JISに切り替えるか。というかUnicode作ろう会議に参加してたはずのマイクロソフトがIEに対応させてないってどないやねんってことですけど苦笑
ひとまず対応待ちにします。自動選択にしている人用にトップページに画像で注意書きをしておくにとどめておきます。ただ、僕の知ってる範囲では日本では自動選択にしてる人って多いんですよね。
今までシステム関係の開発に関わってきた者としては(歴も技術も浅いですが)、エンコードはUTF-8で統一ってことでやってきてるんですが、一般閲覧者はそんなん関係ないっすもんね。そっちに合わせるべきなのか迷うところ。
ただ、このサイト自体が日本の人だけ見ればいいってことではないので、UTF-8にしてるんですが、様子見にしますか・・・。
おそらくこれからもWEBに関わっていくはずなので、様々な現場から学んでいくことになるでしょう。まだ20代。これから勉強することのほうが多いってね。頑張るぞー。